Improve Drupal 7 website Performance
- 12 August, 2016
- Drupal
Website performance is more important for accessibility and user experience to attract more audience to the website. And this will help you to get increased conversion rates, website traffic and good search engine ranking. So, in this post, we’d look into the ways to improve the Drupal 7 website performance.
There are several ways to improve the performance of your Drupal website. Here are the Top 10 things that one should check if one's website does not satisfy in terms of performance.
This should be the first step while you plan your website to be build it in Drupal. Make a list of modules that you are going to need for developing all the functionality before you actually start building your website. Drupal is all about modules and you have to make a careful selection of modules since, it would make the website slow if you have a number of unwanted modules. So, it’s always a good habit to sort out unwanted modules.
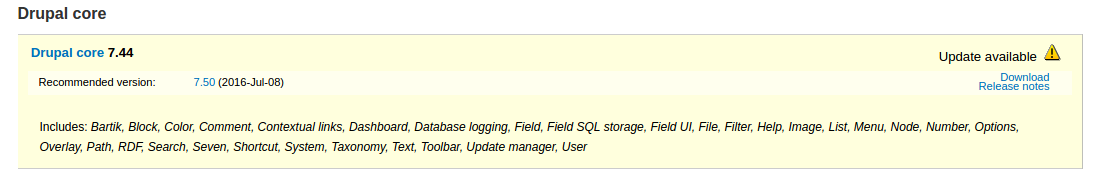
It is best if you stay updated ! Make sure that your Drupal core is at its latest version and also your modules. Updating them to their latest versions keeps you on the safer side.

Have a habit of checking the ‘Reports > Available updates’ section of your Drupal website frequently to find if there are any updates available. Install the updates once you find them.


4. Using CDNs (Content Delivery Network)
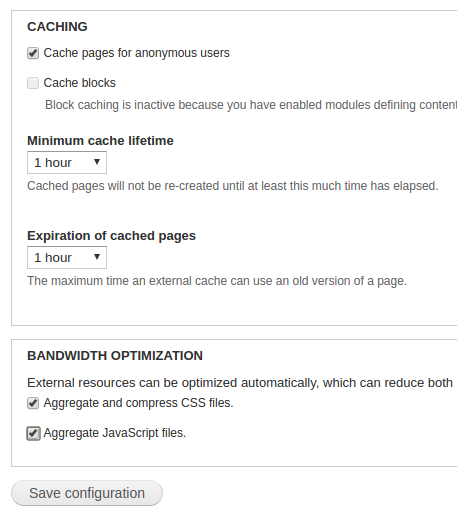
The concept of Content Delivery Networks is to distribute all the static files such as images, documents, CSS files and JavaScript files over the internet which will help fast fetching of the files. The files will be fetched from the nearest mirror when a request is made instead of fetching it from the parent server. This is a concept that not only helps improving Drupal, but also other websites.
5. Bad Custom Codes
It is must to follow Drupal’s coding standards while you write custom code to your website. The custom codes must be tested for its performance and it should be replaced with any alternatives available or it should be changed in compliance with Drupal’s coding standards.
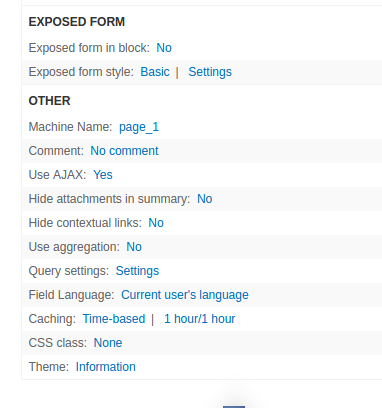
6. Check the database Query runs
When a page or a set of pages take more time to load, it may be due to more number of database queries running when the page gets loaded. This increased query hit may be a result of a bad module or perhaps a bad custom code. It is advisable and a good practice to check the run time of the queries that get fired up when you find a slow loading page.
7. Better error logging
By default, Drupal logs all errors to the database. Using the module ‘Syslog’ can prevent this as it stores all the error logs in a file.
8. PHP Filter Module
This is a core module in Drupal 6 and 7 which allows us to add custom PHP code in several places like in block body, views contextual filter, etc. Using PHP codes in the website will take more time for the PHP code to execute which eventually slows down the website. Drupal 8 has removed this module from the core and is available as a contributed module so that you can use it only when it is really in need.
9. Optimize Images
Always use optimized images and avoid using huge images in your website. The images take more and more time to load which will make the site appear to load really slow.
10. Index Database
Make sure your database is well-indexed. This is recommended as it will reduce the fetch time when a resource is fetched from the database. This can increase the performance to a certain extent in all cases.